Hai sobat blogger. kali ini saya akan share artikel tentang bagaimana cara membuat Widget Recent Comment dengan Sistem Notifikasi. Widget ini bukan widget recent comment biasa yang biasanya Anda temukan di blog-blog lain, karena widget ini memiliki kemampuan untuk memberitahu kepada administrator bahwa terdapat komentar baru yang telah masuk.
 |
| Widget Recent Comment dengan Sistem Notifikasi |
Demonya bisa Anda lihat di sini, namun efeknya hanya akan terlihat apabila terdapat (paling tidak) satu komentar baru yang masuk di blog ini.
Untuk memasang widget ini, pertama-tama tambahkan sebuah elemen halamanHTML/JavaScript. Salin kode ini kemudian letakkan di dalam formulirnya:
<style type="text/css" scoped="scoped">
.cm-outer {
margin:0 auto;
padding:0;
font:normal normal 11px/normal Arial,Sans-Serif;
border:1px solid;
border-top:none;
}
.cm-outer li {
margin:0;
padding:7px 10px 12px;
list-style:none;
clear:both;
border-top:1px solid;
}
.cm-outer .cm-header {margin:0 0 5px}
.cm-outer .cm-content {overflow:hidden}
.cm-outer img {
display:block;
float:left;
margin:2px 10px 2px 0;
border:4px solid black;
background:#8fa2cb url('http://img1.blogblog.com/img/anon36.png') no-repeat 50% 50%;
overflow:hidden;
}
</style>
<div id="comments-container">Loading…</div>
<script type="text/javascript">
var cm_config = {
home_page: "http://nama_blog.blogspot.com",
max_result: 7,
t_w: 32,
t_h: 32,
summary: 9999,
new_tab_link: true,
ct_id: "comments-container",
new_cm: " Komentar Baru!",
interval: 30000,
alert: true
};
</script>
<script type="text/javascript" src="http://reader-download.googlecode.com/svn/trunk/recent-comments-script-with-notification.js"></script>
Ganti kode nama_blog dengan URL blog Anda kemudian klik Simpan. Hasil maksimal akan terlihat saat terdapat komentar baru yang masuk.
Opsi: interval
Digunakan untuk menentukan interval penyegaran feed komentar. Menggunakan satuan milidetik. Nilai 30000 artinya bahwa feed komentar akan disegarkan selama setengah menit sekali untuk memeriksa apakah terdapat komentar baru yang masuk atau tudak. Jika terdapat komentar baru yang masuk, maka widget ini akan menampilkan pesan bahwa komentar baru telah masuk.
Opsi: alert
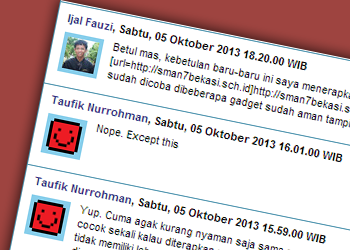
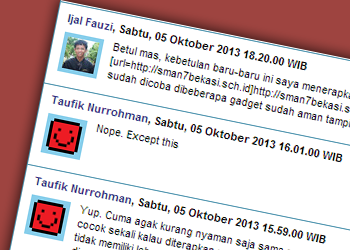
Ini cuma opsi untuk menentukan gaya pemberitahuan pesan. Jika bernilai false, widget ini akan menampilkan pesan masuknya komentar baru pada title bar peramban sepertigambar 1. Sebaliknya, jika bernilai true, notifikasi akan muncul pada kotak peringatan seperti terlihat pada gambar 2:
 |
| Model Notifikasi 1: alert: false |
 |
| Model Notifikasi 2: alert: true |
Semoga bermanfaat...



ane coba dulu gan di blog ane,, kelihatannya keren nihh,,
ReplyDeletekoment back yaa
Oke..
DeleteMantap, Datang Lagi yaa gan :)
makasih tutornya gan.. nice post
ReplyDeleteOke. Thanks atas kunjungan nya
Deletewah bener gan ini yang ane lagi butuhin :) nice post
ReplyDeleteOke gan, Thanks Atas Kunjungannya.
DeleteKeren keren izin coba di blog ane ya gan..?? :)
ReplyDeletesilahkan gan, thanks atas kunjungannya.
Deletekeren banget info nya mas, bisa bikin komentar nya kayak di facebook ada pemberitahuannya. :) langsung saya coba deh. oh iya, blog mu udah di follow. ditunggu follow backnya.. :)
ReplyDeleteoke gan.
Deletesiap.